
kenapa ada 2 nya? karena dulu saya pernah posting tentang topik ini hanya saja yang sekarang ini beda bentuknya, lebih simple dan lebih banyak dipakai. Untuk yang sebelumnya bisa dilihat di sini. OK langsung saja kita mulai untuk membuat label cloud nya ;)
·
Login
ke blogger
·
Masuk
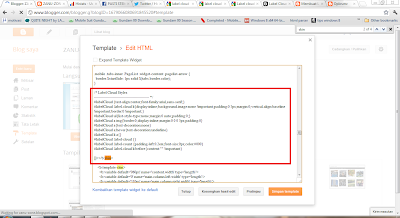
ke “Template” lalu “Edit html”
·
Copy
code scrip berikut dan taruh diatas kode ]]></b:skin>
/* Label Cloud Styles
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;m
argin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;m
argin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}

- Save
- Kemudian masuk ke “Tata Letak” pilih “Add Gaged”/”Tambah Gaged” pilih Label
- Kemudia check pada pilihan cloud seperti gambar dibawah ini
- Save
Baca Juga:
Cara Menambahkan Label Cloud Part 1























kok bukan cloud label yg bulat2 itu yak
BalasHapusbukan sob,,ini label bawaan dari blogger:)
Hapus